How to Use Google Search Console to Improve Your SEO
Google Search Console (GSC), formerly known as Google Webmaster Tools, is a valuable SEO tool not only for SEOs but also for other professionals like marketers, business owners, app developers, and designers.
All SEOs, digital marketers, and webmasters are using it like a must-have for doing SEO.
According to Neil Patel, GSC is to SEO what oxygen is to humans. You need it. Your site can’t live without it.
How GSC helps website owners
GSC is a free Google service and manages a website’s search functionality.
It generates complete reports about the total number of visitors, their demographics, as well as the technologies used to visit your website, such as the browser type and the devices used (desktop, laptop, smartphone, or tablet).
This information helps webmasters rectify crawl errors, if any.
Before I discuss all the GSC menus in detail, I would like to discuss a mandatory step every GSC user must follow to use the menus efficiently.
GSC setup and verification process
Before you start using Google Search Console, it’s necessary to follow the steps for setup and verification, much like registering your site URL in GSC.
GET RESULTS
NOW.
You will be required to create a GSC property for each version of your website, including:
- http://website.com
- http://www.website.com
- https://website.com
- https:// www.website.com
- or any other subdomain you have
When done creating properties for all the versions of your domain, you will get a complete view of the issues your site experiences, if any.
You can also create subfolders to gauge the health metrics of a specific section of your site, particularly if if you possess a large website.
Site verification is the next step of this process. You can use a suitable verification method to verify your property from the multiple verification methods below:
- HTML file upload. This requires you to upload an HTML file of your website.
- HTML tag. This involves adding a meta tag to the website’s homepage.
- Domain name provider. This expects the site owner to sign in to their domain name provider.
- Google Analytics. This simply suggests that the user use their Google Analytics account.
- Google Tag Manager. This allows users to use their Google Tag Manager account for verification.
Although all of the above verification methods work, Google Tag Manager and Google Analytics are the most commonly used and by far the easiest ways to verify your site.
Now you are ready to use Google Search Console to improve your SEO. GSC possesses four main menus, namely:
- Search Appearance
- Search Traffic
- Google Index
- Crawl
Below, I am discussing GSC’s menus in detail to give novices a basic idea about how they can use it to improve SEO.
1. Search Appearance
Search Appearance shows the webmaster how his website is set up and how it will look like in search results.
In addition to GSC setup and verification, website appearance also depends on a number of code snippets like rich cards, rich snippets, and frameworks like accelerated mobile pages (AMP) and the usual HTML corrections.
All of these elements are important and can help the website stand out in search results.
This menu is further subdivided into five components, which are discussed below:
- Structured data
- Rich cards
- Data highlighter
- HTML improvements
- Accelerated mobile pages (AMP)
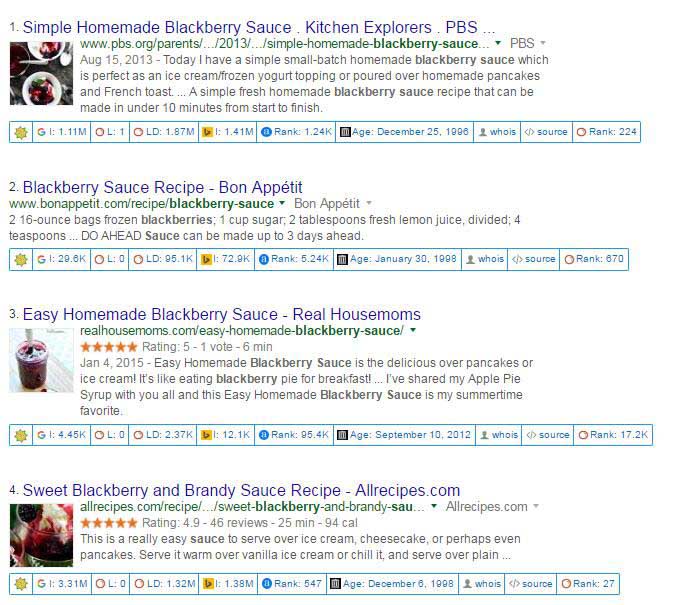
Structured data
Websites that embed structured data in the form of rich snippets into their HTML code enhance site content.
This enables Google to categorize these URLs for better indexing. Google uses structured data to serve up “rich” results that show rating, votes, and reviews to tempt visitors.
Rich results will inform prospects whether a website is useful or not even before opening the URL. Visually rich results bring more traffic.
Presently, Google supports rich snippets for articles (only on AMP), local business, music, reviews, recipes, TV, movies, and videos.
How to use structured data to improve SEO
Developers can easily create rich snippets with all of the cited features present on a website.
Moreover, developers can also refer to schema.org for help on code snippets.
Here’s a video tutorial on how to create rich snippets.
Additionally, GSC’s search appearance and structured data section will guide where you have made a mistake in creating your rich snippets code.
It also provides a tool that allows users to test live data.
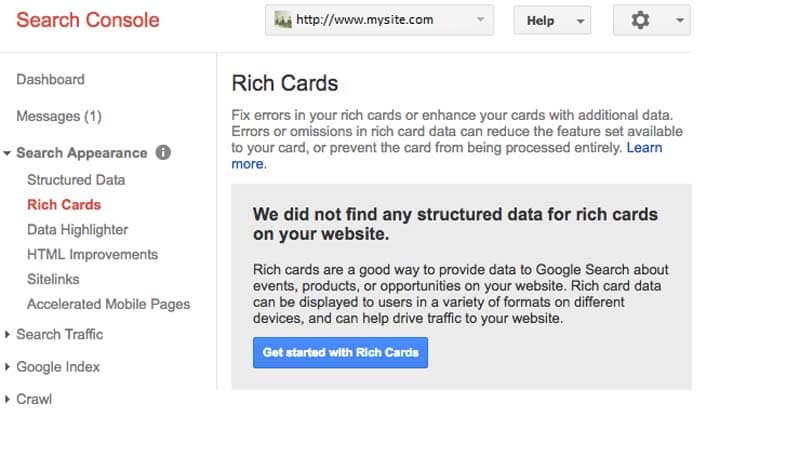
Rich Cards
Despite working like structured data, rich cards create more appealing visuals for better user engagement.
This, in turn, increases the site's traffic and sales.
For example, Dutch car insurance website Independer.nl realized an increase of 28% in SEO search share (CTR).
The implementation of rich snippets by Autoverzekering resulted in more revenue with higher returns.
You can view the case study here.
Currently, rich cards are deployed for recipes and movies only.
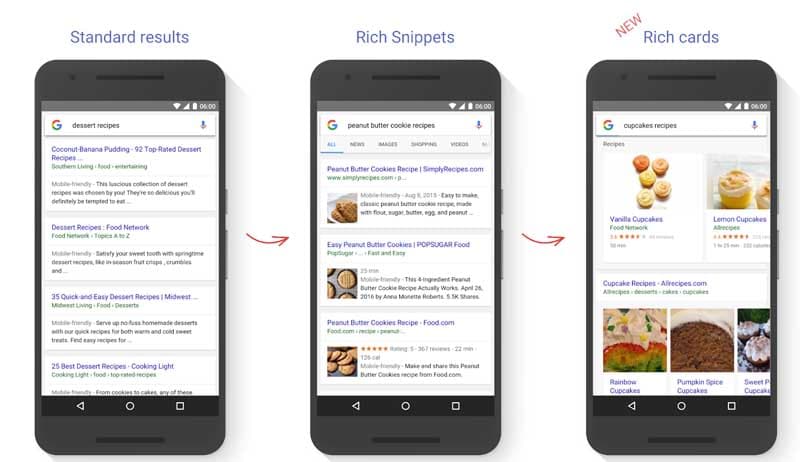
Carefully check the image below to understand the difference between rich snippets and rich cards.
How to use rich cards for SEO
Similar to creating rich snippets for structured data, developers can create rich snippets either for recipes, movie information or for corporate contacts.
In fact, you can use rich cards to show a wide range of information in search results like breadcrumbs, preferred site name, logos, social profile links, books, events, and local business.
Below, I am sharing an example to display the contact information of an organization.
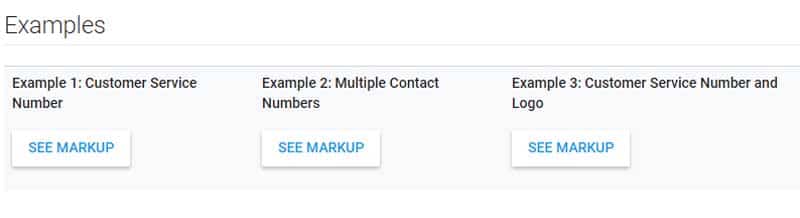
If you start browsing Google Search Gallery for sample code snippets and select Corporate Contacts from the sidebar menu, you will find something like the screenshot below:
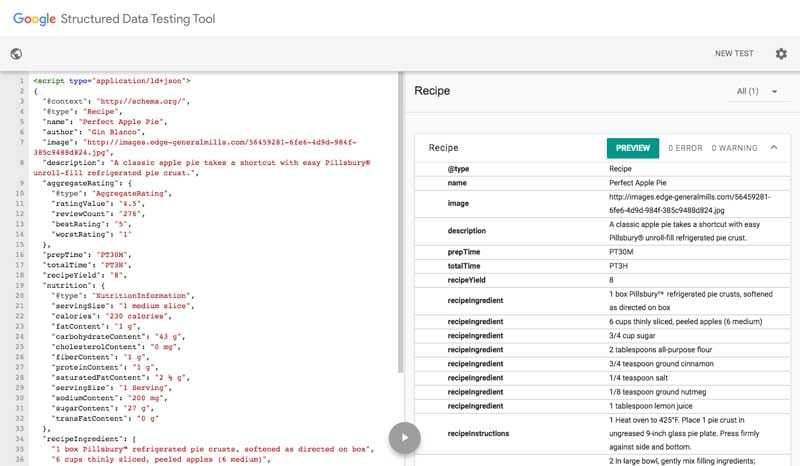
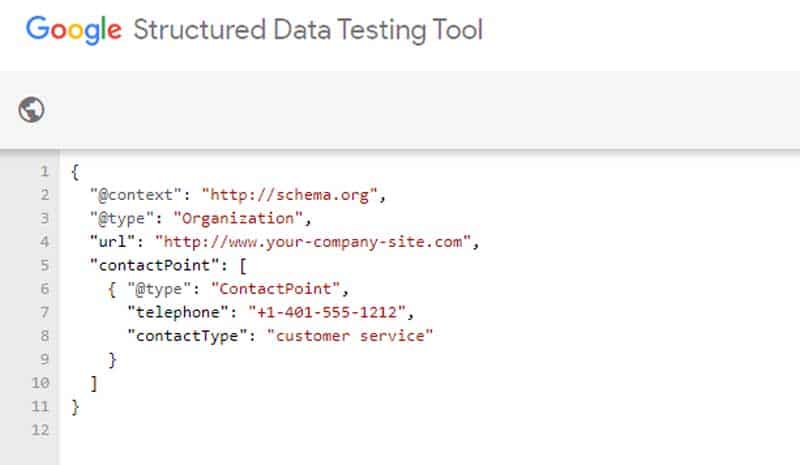
And when you click “see markup,” you will get the sample code, which will look like the image below.
You can use this code and follow the guidelines to create rich cards for the content you want to display.
Again, GSC’s Search Appearance menu will guide you on rich card coding mistakes and also update you on the total number of cards you can use to enhance.
Moreover, you can test live data with the help of Google’s Structured Data Testing Tool.
Data highlighter
The data highlighter works like structured data to enhance the content.
The upside: It doesn’t need a developer for coding snippets in HTML.
The downside: This tool has certain limitations and asks users to write individual tags for every URL.
It will not be the right choice if a website carries thousands of URLs.
How to use the data highlighter for SEO
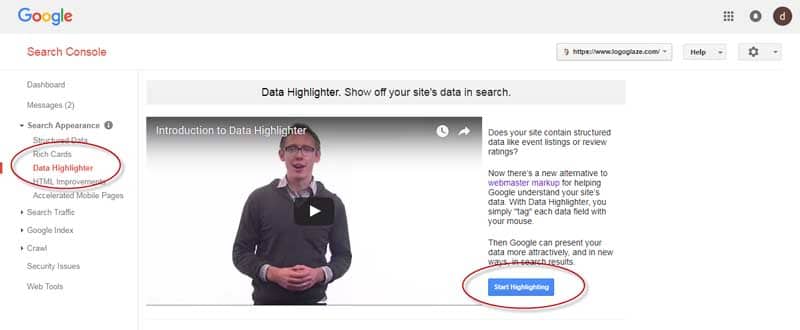
As it doesn’t involve writing codes, you will need to follow a few simple steps to incorporate data highlighting into your site.
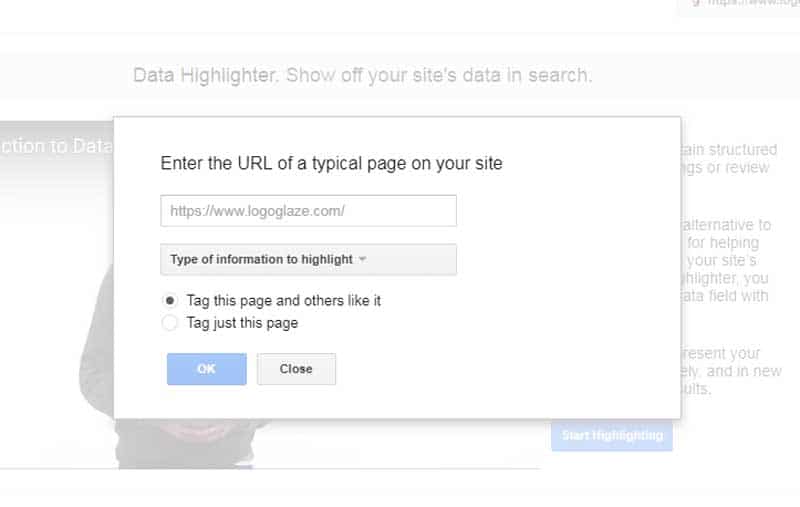
Simply click on “Start Highlighting” to begin.
A popup will appear where you can enter your website URL and choose the data (articles, reviews, events, local business, products, movies, events, and TV shows) you want to highlight.
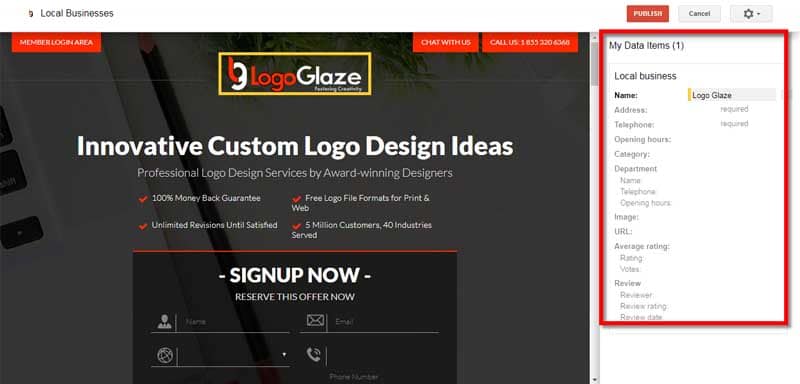
Once selections are made, Google renders the page in GSC to allow for highlighting relevant data. You may select text and images on pages you want to highlight.
This will highlight titles, images, text, and rating on specific pages.
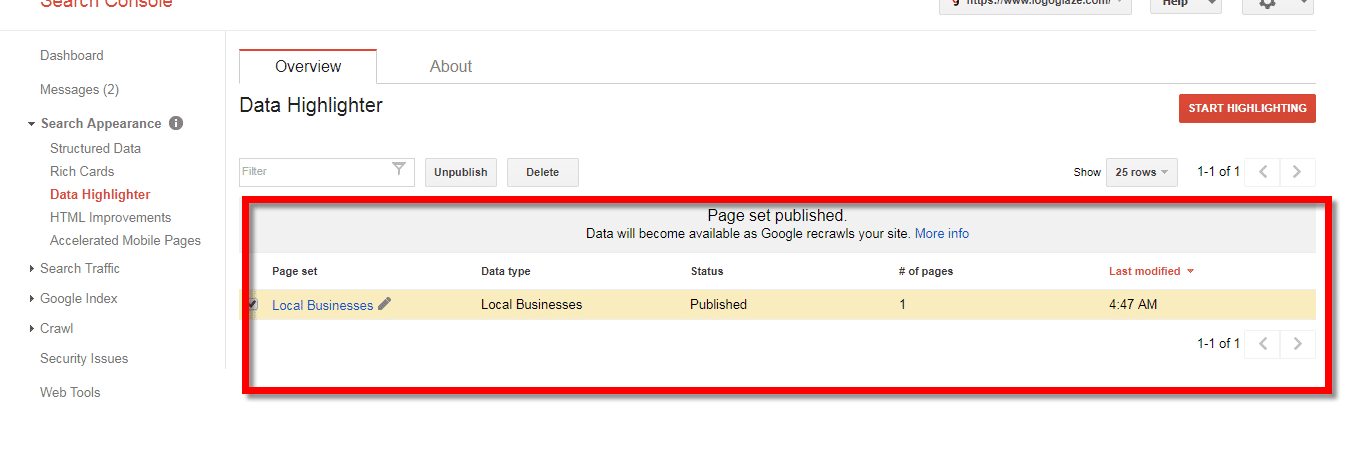
After that, Google notifies you to highlight data on other pages and help create page sets.
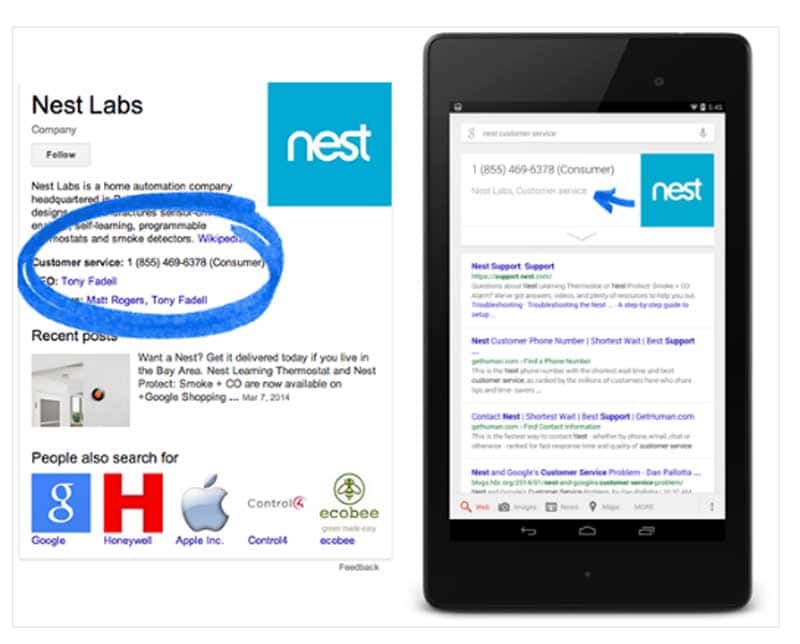
Site Links
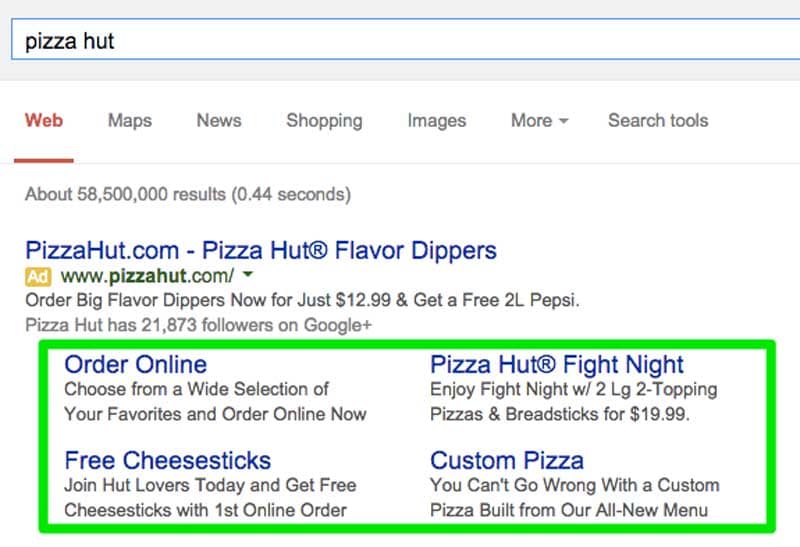
Site links are the links shown on Google’s search results. (See screenshot below for an example.)
They are displayed to help users with site navigation. Google analyzes the link structure of a site for shortcuts to save the user’s time.
Site links are generated automatically, but only when Google’s algorithms deem the links of a website useful for readers.
In case a site’s structure doesn’t allow the algorithm to find good links, Google will not show them in search results under the main URL of website.
HTML improvements
This is a kind of report and uncovers any problem areas that Google has detected while crawling/indexing your site.
This tool can flawlessly find duplicate/long/short meta descriptions, missing/duplicate/long/short title tags, and content non-indexable by Google.
How to use HTML improvement reports for SEO
All you need is to fix all the issues Google has enumerated in the HTML report.
However, understanding this report requires a basic understanding of SEO rules like the proper length of meta titles and descriptions while avoiding blocking critical content by robots.txt or .htaccess files.
Accelerated mobile pages (AMP)
A new addition in GSC, AMP is the technique used to build fast-loading HTML and JS pages that render quickly on mobile devices.
With the growing number of smartphone users, it becomes necessary to reduce the page load time.
Google thus introduced the AMP HTML to help web managers remove pages that are loading slowly on mobile devices.
How to use AMP for SEO?
The following are the standard steps to use AMPs for SEO.
- The process starts with creating webpages according to AMP specification.
- Next step is hosting AMP at a relevant URL in the main site.
- Now test the URL via the AMP test tool for validation.
- Markup the content with structured data and monitor AMP report for errors in the Search Console.
2. Search Traffic
Search Traffic is the second important GSC menu that provides deep insights into ranking, site keywords that appear in searches, backlink matrix, Google penalties, and the mobile usability of your site.
It is actually the most useful menu for SEO.
Search Traffic is further subdivided into six components, which include the following:
- Search analytics report
- Links to your site
- Internal links
- Manual actions
- International targeting
- Mobile usability
How to use Search Traffic to improve SEO
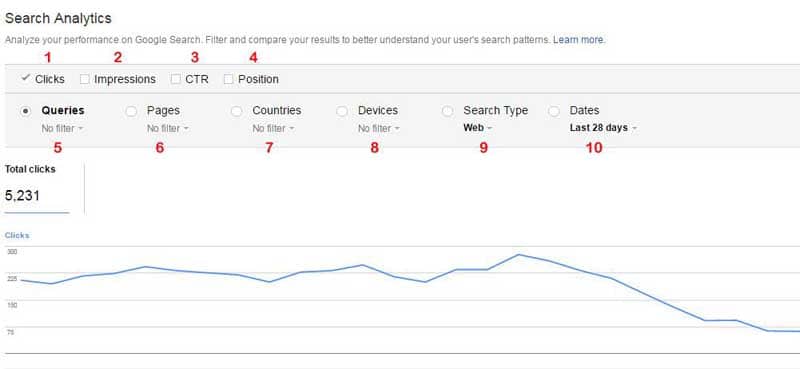
Search analytics report
This report gives you details on how often a site URL appears in search results.
It also shows how often specific keywords are clicked, how they rank geographically, as well as their click-through ratio.
Links to your site
This feature reports the site’s total number of backlinks, as well as the keywords used for the backlinks.
The most valuable insight in this report is that which gauges the quality of your backlinks, which then guides you to choose links of good quality and disown bad and spammy links.
This will also help you create relevant backlinks to quality sites and increase user engagement who land on your site through ads that are already linked to your site.
Internal links
Google uses the total number of internal links to a webpage to rank important pages in a website.
This increases the search engine ranking of that particular page.
However, internal links should be made sensibly and naturally to boost the ranking of content-rich and informative pages.
Diligently check links pointing to internal pages to make sure they exist. If the page no longer exists, rectify the problem with a 301 redirect.
Manual actions
This report informs you of Google penalties incurred through the use of black-hat techniques.
Manual penalties are more severe compared to algorithmic penalties and require you to take extensive actions.
As soon as you fix all the issues and update your site’s pages with quality content, you must submit a reconsideration request to get your site ranked again in the SERPs.
Go through Google’s quality guidelines to understand Google’s standards for webspam.
International targeting
In case your website contains translated or modified content for a country or region outside your main location, international targeting will help you attract viewers from other geographies.
Your developer can incorporate the hreflang tag to notify Google to display appropriate pages according to geography and audience.
This feature also generates a report on the accuracy of hreflang, which will help you fix and optimize code issues.
Mobile usability
This Search Traffic menu feature identifies the problems your users might be experiencing while viewing your website on mobile devices.
It reports issues like overly close elements, content and images wider than the screen, or whether the text is too small to read.
As smartphone usage continues to increase, mobile optimization is essential for good ranking. To improve SEO, mobile usability challenges must be fixed to enhance user experience across all devices.
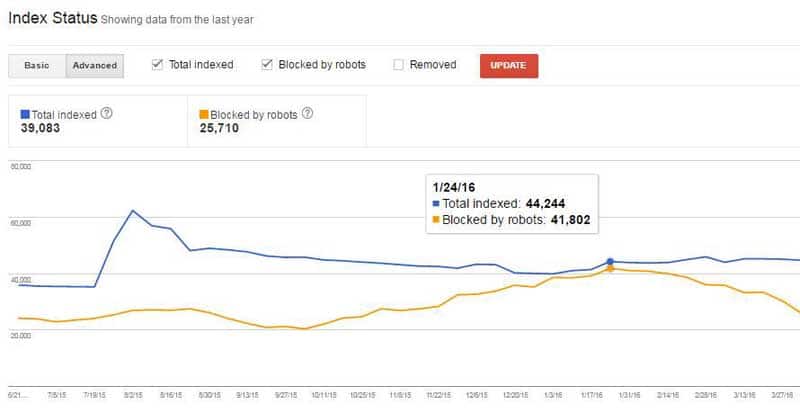
3. Google Index
This menu talks about the total number of indexed pages a website has.
It generates a report that showcases your site’s indexed URLs, blocked URLs (via robots.txt), and URLs which have been removed.
This information will help you resolve indexing issues and remove blocked URLs from appearing in searches.
How to use Google Index to improve SEO
- Content keywords
- Blocked resources
- Removed URLs
Content keywords
As we already know, keywords play an important role in indexing and SERPs.
The Google Index menu generates a report on keywords in the content.
Exploring keywords in detail will let you sort out your site’s top pages and keyword location on particular pages.
The report also pinpoints which pages rank low, so you know which content requires on-page SEO optimization (introducing keywords and variants in the title, headers, alt tags, and content).
Blocked resources
Don’t block Google from accessing JavaScript, CSS, JQuery, and image files if you want it to index and render your pages correctly, and thus improve your search engine rankings.
Remove URLs
Although SEO is done primarily to improve your Google rankings, there are pages you may want to keep private.
This tool in GSC will inform Google’s bots about the links you don’t want indexed.
In the “Temporarily Hide” field, indicate the links you want removed from the cache or search results.
This even allows you to temporarily hide specific URLs that you want indexed in the future.
It can also remove URLs containing thin content. This will eventually improve SEO rankings.
4. Crawl
Crawl is the GSC menu that generates a very useful report on how often your website is being crawled by Google’s bots, the last time Google crawled your website for errors, broken pages and files on the website, sitemap robots, and URL parameters.
It also contains the indispensable Fetch as Google tool.
How to use Crawl to improve SEO
Crawl errors
This report identifies crawl errors like server errors (e.g., request timed out or situations when the site itself blocked Google), soft 404 errors (when the server failed to return a 404 page for URLs that don’t exist), URLs directing to a nonexistent or irrelevant page, and blocked URLs for Googlebot-Mobile. Fixing these errors will surely improve SEO.
Crawl stats
This is a Google crawl report for your website showing crawled pages, page load time, and kilobytes downloaded.
Webmasters can use this information to improve site performance, alongside working on site speed and publishing fresh content regularly to attract more users.
Fetch as Google
Fetch as Google is the tool that allows you to see how Google fetches and renders your URL. Simply enter the URL you want to fetch and hit the Fetch button to see whether the URL connects or encounters errors, redirects, or any security loopholes.
You can use this tool to fetch the page on all devices: desktops, smartphones, and mobile XHTML/WML. After fetching, fix any errors, and submit to Google for indexation.
Robots.txt tester
The robots.txt file notifies search engines of pages that should be crawled or not. Google’s crawl bot views pages with robots.txt files and crawls pages that are not disallowed.
It also reports errors and warnings, and allows you to test blocked pages.
Click here should you need to learn how to write a robots.txt file.
Sitemaps
This feature fine-tunes your sitemaps.xml while confirming all the URLs are indexed. It lets you inform search engines of the changes you have made in the URLs of your site.
URL parameters
If you don’t know how to code, don’t use this tool. This feature allows you to differentiate pages in different geographies.
Final word
If used properly, Google Search Console is a powerful tool for all SEOs, digital marketers, and business professionals seeking to improve the search engine ranking of their site.
The above tips should set you in the right direction with GSC.
Jim David is an SEO expert for past 3 years. He loves to explore content marketing as well as on-page SEO strategies. Being an SEO expert, he often writes informative articles and blogs to share information with fellow marketers. He is currently doing SEO for a logo design company in UK.















No comments:
Post a Comment